Case study
Iolce est un site web dédié à une conférence liée au monde de la toile. Le site est construit pour fournir une analyse la plus complète possible. Dans le cas présent, il s’agit d’une analyse de “Design for real life” d’Éric A. Meyer.
À la pêches aux informations
La première étape était de regarder la conférence en prenant un maximum de notes possibles. Ensuite avec mon groupe, nous avons rédigé un résumé commun ne pouvant pas dépasser 500 caractères. Ne pas dépasser une limite aussi courte s’est avéré assez compliqué, mais nous y sommes arrivés en coupant énormément et en ne gardant que trois phrases. Ensuite chaque membre du groupe à écrit individuellement son résumé personnel de 2500 caractères maximum, les textes ont bien sûr été écrits grâce au notes prises au préalable.
 Un screenshot du Google doc
Un screenshot du Google doc
Par où commencer ?
Le projet tourne beaucoup autour de la documentation, j’ai rapidement compris le rôle crucial qu’allait jouer la fonte de mes paragraphes. Après de modestes recherches, je me suis fixé sur Vollkorn, une typographie agréable à lire et élégante. Pour ce qui est des titres, j’ai cherché une typographie qui allait correctement contraster avec mon premier choix, j'ai alors cherché une fonte sans-serif, pour se marier avec une serif, un mélange universellement bon. Mon choix s’est posé sur Epilogue.
 Un screenshot de Google Font
Un screenshot de Google Font
Après avoir décidé de mes fontes, j’ai cherché deux palettes de couleurs pour le site, une par thème. Après avoir fait de multiples essais avec l’outil Adobe colors, j’ai choisi des palettes aux couleurs organiques, qui se couplaient adéquatement avec l’atmosphère de la conférence.
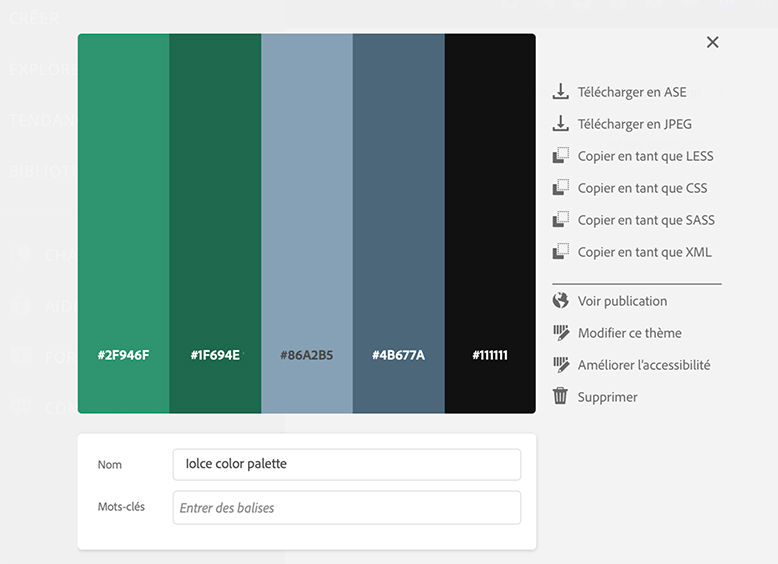
 La palette de couleurs initiale.
La palette de couleurs initiale.
Pour le logo du projet j’ai simplement parcouru mes épingles Pinterest. La seule contrainte, et pas des moindres, était de travailler avec des formes basiques (ronds, carrés, triangles). J'ai assez vite trouvé un logo qui me convenait en jouant sur les transparences.
Ui kit & prototypes
Avec ma petite charte graphique définie, je me suis attaqué au visuel du site, j’avais déjà une idée assez solide du design de mes textes avec les essais que j’avais fait en choisissant mes fontes.
J’avais donc déjà prémâché une grosse partie de l’Ui kit. Mais pendant la réalisation de celui-ci, je me suis rendu compte que mes couleurs choisies précédemment ne respectaient pas les critères de contraste minimum de lisibilité, ce qui était un gros problème. J’ai donc essayé de conserver le plus possible ma palette originale tout en la déformant au maximum pour qu’elle rentre dans les critères. J’ai donc dû faire un compromis entre l’utile et l’agréable.
 Comparaison de la palette avant/après.
Comparaison de la palette avant/après.
Avec mon ui-kit de défini, j’ai donc fait une première version de mon site en maquette sur adobe XD. Une des consignes directrices du projet était l'utilisation des grilles pour le design et l’intégration.
J’ai ensuite montré mes maquettes aux professeurs concernés pour avoir des retours dessus, et j’ai corrigé celles-ci en fonction de leurs remarques.
L'intégration
J’ai très vite commencé l’intégration, avec deux semaines entières d'avance pour être précis.
Au tout début du projet, en effectuant des recherches pour le cours de design visuel, j’ai un peu accidentellement trouvé de la très bonne documentation sur les animations css, une pratique à laquelle je ne m’étais jamais vraiment intéressé.
Comme j’avais énormément d’avance et qu’on attendait encore certaines consignes pour le projet, j’ai commencé à jouer une nuit entière avec les animations css, juste pour le plaisir. Ce qui était assez frustrant au début, car pour des raisons qui me sont encore inconnues, les animations, aussi bien codées soit-elles, ne se jouent pas si elles sont exécutées depuis un fichier local. Je l’ai découvert accidentellement, en mettant en ligne mon début de site pour le partager avec un ami, les animations se jouaient lorsque le site était en ligne.
Essais des mes premières animations.J’ai également trouvé de la documentation sur les variables css en codant mes animations, ce qui s’est révélé très pratique pour la stylisation plus tard.
Les grilles
Très vite, un gros problème est apparu par rapport au style. Comme il fallait intégrer le site principalement en grilles, il y avait des soucis d’espacement entre les différents blocs principaux de contenu. Bien qu’il y ait trois grilles pour les différentes tailles d’écrans existants, elles étaient trop précises pour permettre un affichage correct du contenu en toutes situations.
L’exemple le plus flagrant est celui du smartphone. Bien que les tailles d’écrans soient connues, trouver une formule qui affiche le contenu correctement sur tous les modèles revenait à chercher une aiguille dans une motte de foin. Une grille invariable avec des règles strictes pour des écrans avec un ratio largeur/hauteur très variable d’un modèle à l’autre, faisait que les smartphones moins larges avaient énormément de contenu qui débordait, et les smartphones plus larges avaient énormément d’espaces blancs.
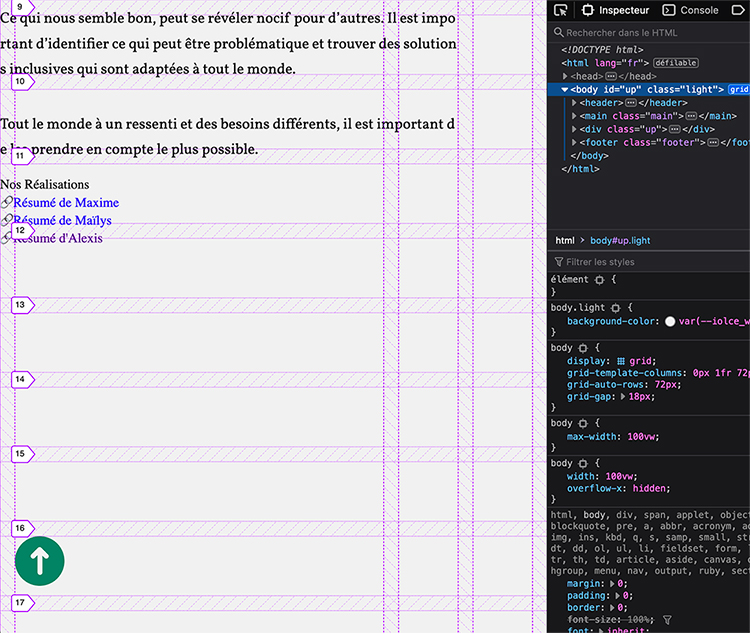
 Exemple de grille fixe.
Exemple de grille fixe.
Plus de flexibilité
Je suis assez vite arrivé à une solution idéale pour l’agencement de mes grilles. Pour avoir plus de flexibilité, j’ai décidé non pas de construire la grille de haut en bas et de gauche à droite comme on aurait tendance à faire, mais en partant de son contenu central, j’ai construit tout autour.
Sur toutes les pages, le seul contenu qui change, c’est le conteneur central, celui qui contient tous les textes et images. J’ai donc donné une taille variable à se contenu central. Il peut prendre toute la place dont il a besoin, tout en restant le plus maigre possible. Les autres éléments viennent se placer aux alentours naturellement.
 Exemple de grille adaptative.
Exemple de grille adaptative.
Ainsi, plus d’espaces blancs exagérés et plus de débordements hors de la page.
Problèmes de Gestalt
Après avoir avancé dans l’intégration, j’ai eu un retour sur ce qui était déjà fait codé et il m’a fait remarquer que je ne respectais pas un de ces critères de cotation, plus précisement l'utilisation des lois de Gestalt.
Mais j’ai pu le soir même tout corriger et mes contenus se présentent en blocs. Je pourrais encore perfectionner cela, mais je pense rentrer convenablement dans les critères.
Chrome vous dîtes ?
Mon travail fini, j’étais en train de me réjouir, lorsque j’ai constaté qu’un bloc de contenu ne s’affichait pas sur Opera. j'ai cherché plus loin à comprendre le problème, mais je ne trouvais pas de solution. En demandant à mes camarades de classe si j’étais le seul à avoir ce problème j’ai appris que Opera et Chrome étaient tous les deux basés sur le même moteur de rendu et qu’à peu de choses près, ils fonctionnent identiquement.
C’est à ce moment que j’ai réalisé que de toute la durée du projet, je n’avais pas testé une seule fois mon site sur Chrome.
En vérifiant mon site sur ce navigateur, c’est avec effroi que j’ai découvert cinqs jours avant la remise que mes textes n'étaient pas correctement mis en forme sur le navigateur le plus utilisé au monde.
 Screenshot du rendu sur Chrome
Screenshot du rendu sur Chrome
En faisant des recherches avec l’outil inspecteur, j’ai trouvé la source du problème. Le moteur Chrome ne supporte pas plusieurs arguments :not() en css. Chaque conteneur ne peut être marqué d’une exclusion que une seule fois, sinon il décide de juste masquer le contenu.
J’étais un peu mis à mal de découvrir cela si tard, mais j’étais content d’avoir trouvé le remède à mes maux. J’ai corrigé le tout en un jour ouvré, me laissant quatre jours pour écrire ce case study.
C’est en ligne !
En conclusion, Iolce a été un chouette projet pour moi. J’ai revu beaucoup de matière, dont les grilles, et appris les bases de l’animation css.
J’ai commencé le projet assez tôt, ce qui m’a permis de faire quelques petites folies en css et de rattraper le code qui ne fonctionnait pas sur Chrome, tout en gardant 8 heures de sommeil par jours et en assistant à tous les cours.
Aujourd’hui c’est avec confiance en mon projet et trois jours à l’avance que je le dépose sur mon site, je ne sais pas si j’aurai tous les critères du premier coup, mais je pense avoir un assez bon retour.